Unit 35 - Creating a wireframe for the website.
- Cade-Mason
- May 15, 2021
- 1 min read
In this blog, I go over the process of making my own wireframe for the website.
The purpose of creating a wireframe is that it is essentially a planner for the website's overall design. Wireframes are a great way to build references and foundations for a new website.
I followed a YouTube video in which I typed up useful notes that would help me in favour of creating my own diagram and wireframe for the website.
I use LucidChart to create the diagram although unfortunately, I reached the limit for the shapes. I transitioned over to Draw.io (which I am familiar with and have used multiple times in the past)
From there, I copy-pasted my diagram and implemented the diagram to Draw.io
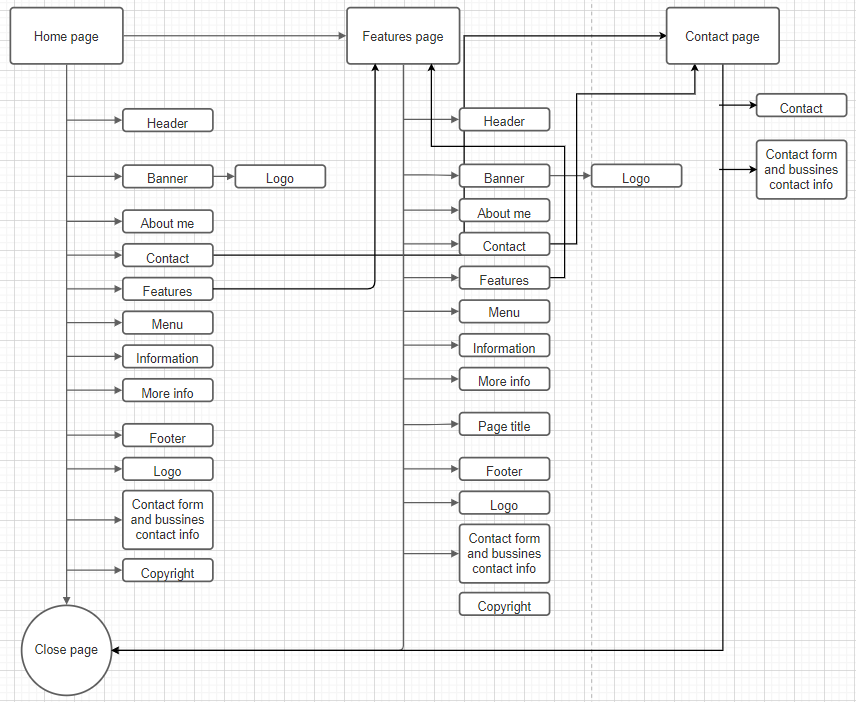
Here is the diagram:

Having watched a wireframe tutorial on creating diagrams and wireframes for your own website.
I created a wireframe of the website on paper and pencil.
Here is the wireframe for the home page:

Features page:

Contact page:

After creating the wireframe, I went ahead and created the website based on my wireframes in correlation to the diagram. Essentially, the wireframe is the 'pre-visualization material for the website.
Overall, I am happy with how the wireframes have turned out. I wanted to keep the wireframe design minimal and simplistic for the website itself.


Comments